
梭哈
站点首页
看到登录框首先测试一下有没有sql注入,一个1'啪就打进去,提示用户名错误,寄。
既然提示用户名错误了那就爆破用户名吧。用户名和密码随便输,抓一个数据包。
点击登录后bp竟然没有任何数据包,立马来精神了。
bp没有数据包有两种情况:一个是bp出故障了、另一个就是站点靠前端校验没有与后端交互,所以没有数据包产生。我可以肯定我的bp不可能出问题的,所以哈哈哈哈哈哈。
梭哈是一种智慧
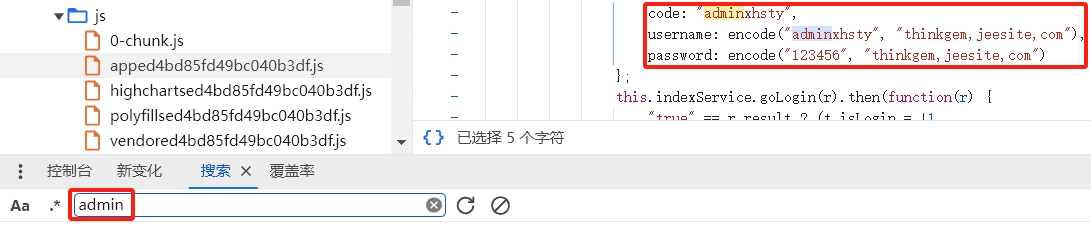
直接F12大法全局搜索admin字样。喜滋滋账户和密码这不就来了嘛,后台我来了哈哈哈。
屮,好家伙用户名对了密码不对是吧。
现在bp里有数据包了,看一下数据包里的内容。看到result字样相信在座的各位大佬都坐不住了吧。
重新拦截登录的数据包,直接把"result":"false"改成"result":"true"成功登录到后台。
完整代码
ok现在让我看看他具体的代码是怎么判断,让我看看你是怎么秀的。先看看完整代码:
IndexComponent.prototype.goLogin = function() {
var t = this;
if ("" == this.userName || "" == this.passWord)
return void (this.toast = "用户名或密码不能为空!");
if ("adminxhsty" != this.userName)
return void (this.toast = "用户名错误!");
var n = {
code: this.userName,
username: encode(this.userName, "thinkgem,jeesite,com"),
password: encode(this.passWord, "thinkgem,jeesite,com")
};
$(".loading").show(),
this.indexService.goLogin(n).then(function(n) {
$(".loading").hide(),
"true" == n.result ? (t.isLogin = !1,
t.onVoted_changelogin.emit(!t.isLogin),
sessionStorage.setItem("sessionid", n.sessionid)) : t.toast = n.message
})
}分析逻辑
首先定义了一个goLogin方法,var t = this;将当前对象保存在变量t中,这样在后面的异步回调中可以访问该对象的属性和方法。
IndexComponent.prototype.goLogin = function() {
var t = this;这段代码首先检查用户名和密码是否为空。如果是空的,则返回:用户名或密码不能为空!。如果用户名不是"adminxhsty",则返回:用户名错误!。
if ("" == this.userName || "" == this.passWord)
return void (this.toast = "用户名或密码不能为空!");
if ("adminxhsty" != this.userName)
return void (this.toast = "用户名错误!");如果通过了验证,接下来准备一个包含登录信息的对象n:
code:使用输入的用户名。
username和password:通过encode函数编码输入的用户名和密码,使用了特定的加密参数"thinkgem,jeesite,com"。
var n = {
code: this.userName,
username: encode(this.userName, "thinkgem,jeesite,com"),
password: encode(this.passWord, "thinkgem,jeesite,com")
};接下来,显示页面中的加载动画。然后调用this.indexService.goLogin(n)方法,传递准备好的登录信息n,这个方法返回一个Promise对象。当登录请求完成时,执行接下来的动作:根据返回的数据n中的result字段判断登录是否成功。如果n.result是字符串"true",则表示登录成功。如果n.result是字符串"false",则显示相应的错误消息。
$(".loading").show(),
this.indexService.goLogin(n).then(function(n) {
$(".loading").hide(),
"true" == n.result ? (t.isLogin = !1,
t.onVoted_changelogin.emit(!t.isLogin),
sessionStorage.setItem("sessionid", n.sessionid)) : t.toast = n.message
})